b
(AI)gorithms and Design
Next, let's connect the frontend we made in part 2 to our own backend.
In the previous part, the frontend could ask for the list of notes from the json-server we had as a backend, from the address http://localhost:3001/notes. Our backend has a slightly different URL structure now, as the notes can be found at http://localhost:3001/api/notes. Let's change the attribute baseUrl in the src/services/notes.js like so:
import axios from 'axios'
const baseUrl = 'http://localhost:3001/api/notes'
const getAll = () => {
const request = axios.get(baseUrl)
return request.then(response => response.data)
}
// ...
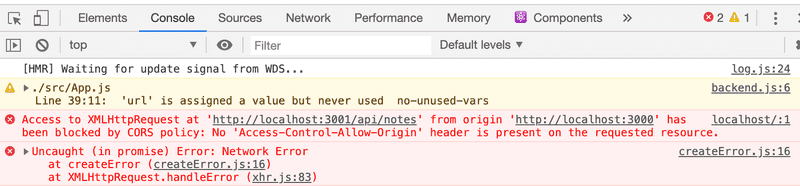
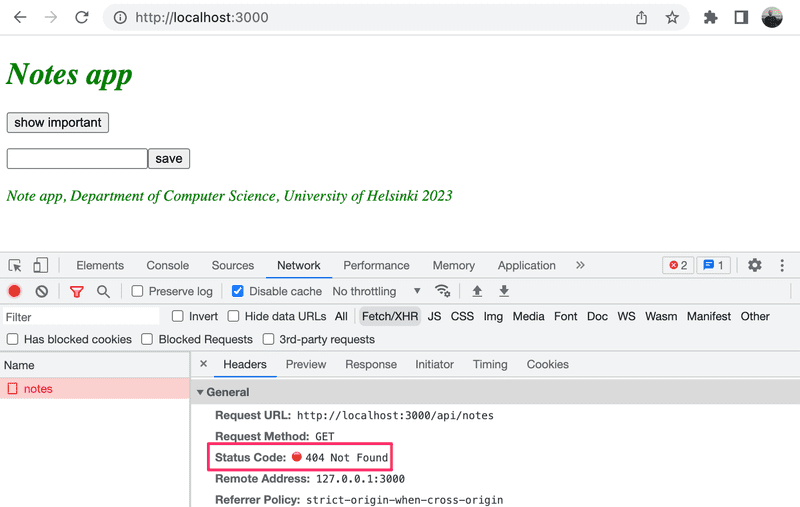
export default { getAll, create, update }Now frontend's GET request to http://localhost:3001/api/notes does not work for some reason:

What's going on here? We can access the backend from a browser and from postman without any problems.
Same origin policy and CORS
The issue lies with a thing called same origin policy. A URL's origin is defined by the combination of protocol (AKA scheme), hostname, and port.
http://example.com:80/index.html
protocol: http
host: example.com
port: 80When you visit a website (i.e http://catwebsites.com), the browser issues a request to the server on which the webiste (catwebsites.com) is hosted. The response sent by the server is an HTML file that may contain one or more references to external assets/resources hosted either on the same server that catwebsites.com is hosted on or a different website. When the browser sees reference(s) to a URL in the source HTML, it issues a request. If the request is issued using the URL that the source HTML was fetched from, then the browser processes the response without any issues. However, if the resource is fetched using a URL that doesn't share the same origin(scheme, host, port) as the source HTML, the browser will have to check the Access-Control-Allow-origin response header. If it contains * or the URL of the source HTML, the browser will process the response, otherwise the browser will refuse to process it and throw an error.
The same-origin policy is a security mechanism implemented by browsers in order to prevent session hijacking among other security vulnerabilities.
In order to enable legitimate cross-origin requests (requests to URLs that don't share the same origin) W3C came up with a mechanism called CORS(Cross-Origin Resource Sharing). According to Wikipedia:
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources (e.g. fonts) on a web page to be requested from another domain outside the domain from which the first resource was served. A web page may freely embed cross-origin images, stylesheets, scripts, iframes, and videos. Certain "cross-domain" requests, notably Ajax requests, are forbidden by default by the same-origin security policy.
The problem is that, by default, the JavaScript code of an application that runs in a browser can only communicate with a server in the same origin. Because our server is in localhost port 3001, while our frontend is in localhost port 3000, they do not have the same origin.
Keep in mind, that same-origin policy and CORS are not specific to React or Node. They are universal principles regarding the safe operation of web applications.
We can allow requests from other origins by using Node's cors middleware.
In your backend repository, install cors with the command
npm install corstake the middleware to use and allow for requests from all origins:
const cors = require('cors')
app.use(cors())And the frontend works! However, the functionality for changing the importance of notes has not yet been implemented on the backend.
You can read more about CORS from Mozilla's page.
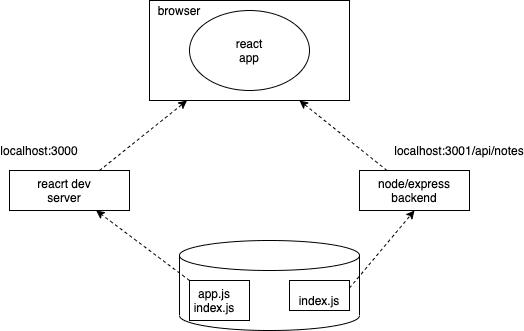
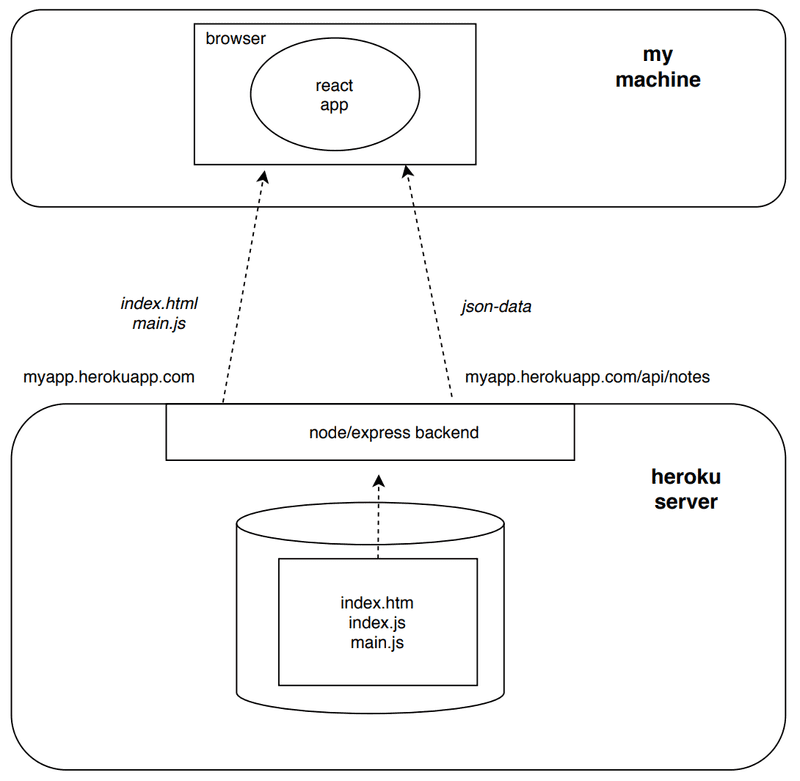
The setup of our app looks now as follows:

The react app running in the browser now fetches the data from node/express-server that runs in localhost:3001.
Application to the Internet
Now that the whole stack is ready, let's move our application to the internet.
There are an ever-growing number of services that can be used to host an app on the internet. The developer-friendly services like PaaS (i.e. Platform as a Service) take care of installing the execution environment (eg. Node.js) and could also provide various services such as databases.
For a decade, Heroku was dominating the PaaS scene. Unfortunately the free tier Heroku ended at 27th November 2022. This is very unfortunate for many developers, especially students. Heroku is still very much a viable option if you are willing to spend some money. They also have a student program that provides some free credits.
We are now introducing two services Fly.io and Render that both have a (limited) free plan. Fly.io is our "official" hosting service since it can be for sure used also on the parts 11 and 13 of the course. Render will be fine at least for the other parts of this course.
Note that despite using the free tier only, Fly.io might require one to enter the credit card details. At the moment Render can be used without a credit card.
Render might be a bit easier to use since it does not require any software to be installed on your machine.
There are also some other free options hosting options that work well for this course, at least for all parts other than part 11 (CI/CD) that might have one tricky exercise for other platforms.
Some course participants have also used the following
If you know some other good and easy-to-use services for hosting NodeJS, please let us know!
For both Fly.io and Render, we need to change the definition of the port our application uses at the bottom of the index.js file like so:
const PORT = process.env.PORT || 3001app.listen(PORT, () => {
console.log(`Server running on port ${PORT}`)
})Now we are using the port defined in the environment variable PORT or port 3001 if the environment variable PORT is undefined. Fly.io and Render configure the application port based on that environment variable.
Fly.io
Note that you may need to give your credit card number to Fly.io even if you are using only the free tier! There has been actually conflicting reports about this, it is known for a fact that some of the students in this course are using Fly.io without entering the credit card info. At the moment Render can be used without a credit card.
By default, everyone gets two free virtual machines that can be used for running two apps at the same time.
If you decide to use Fly.io begin by installing their flyctl executable following this guide. After that, you should create a Fly.io account.
Start by authenticating via the command line with the command
fly auth loginNote if the command fly does not work on your machine, you can try the longer version flyctl. Eg. on MacOS, both forms of the command work.
If you do not get the flyctl to work in your machine, you could try Render (see next section), it does not require anything to be installed in your machine.
Initializing an app happens by running the following command in the root directory of the backend app
fly launchGive the app a name or let Fly.io auto-generate one. Pick a region where the app will be run. Do not create a Postgres database for the app and do not create an Upstash Redis database, since these are not needed.
The last question is "Would you like to deploy now?". We should answer "no" since we are not quite ready yet.
Fly.io creates a file fly.toml in the root of your app where the app is configured. To get the app up and running we might need to do a small addition to the part [env] of the configuration:
[env]
PORT = "8080" # add this
[experimental]
auto_rollback = true
[[services]]
http_checks = []
internal_port = 8080
processes = ["app"]We have now defined in the part [env] that environment variable PORT will get the correct port (defined in part [services]) where the app should create the server. Note that the definition might be already there, but some times it has been missing.
We are now ready to deploy the app to the Fly.io servers. That is done with the following command:
fly deployIf all goes well, the app should now be up and running. You can open it in the browser with the command
fly openAfter the initial setup, when the app code has been updated, it can be deployed to production with the command
fly deployA particularly important command is fly logs. This command can be used to view server logs. It is best to keep logs always visible!
Note: In some cases (the cause is so far unknown) running Fly.io commands especially on Windows WSL has caused problems. If the following command just hangs
flyctl ping -o personalyour computer can not for some reason connect to Fly.io. If this happens to you, this describes one possible way to proceed.
If the output of the below command looks like this:
$ flyctl ping -o personal
35 bytes from fdaa:0:8a3d::3 (gateway), seq=0 time=65.1ms
35 bytes from fdaa:0:8a3d::3 (gateway), seq=1 time=28.5ms
35 bytes from fdaa:0:8a3d::3 (gateway), seq=2 time=29.3ms
...then there are no connection problems!
Render
The following assumes that the sign in has be made with a GitHub account.
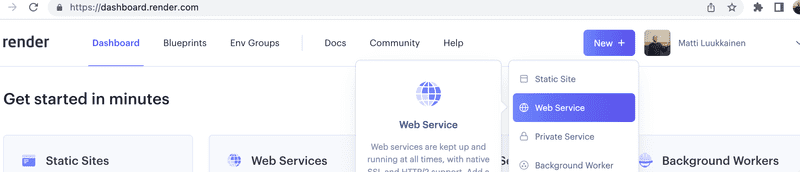
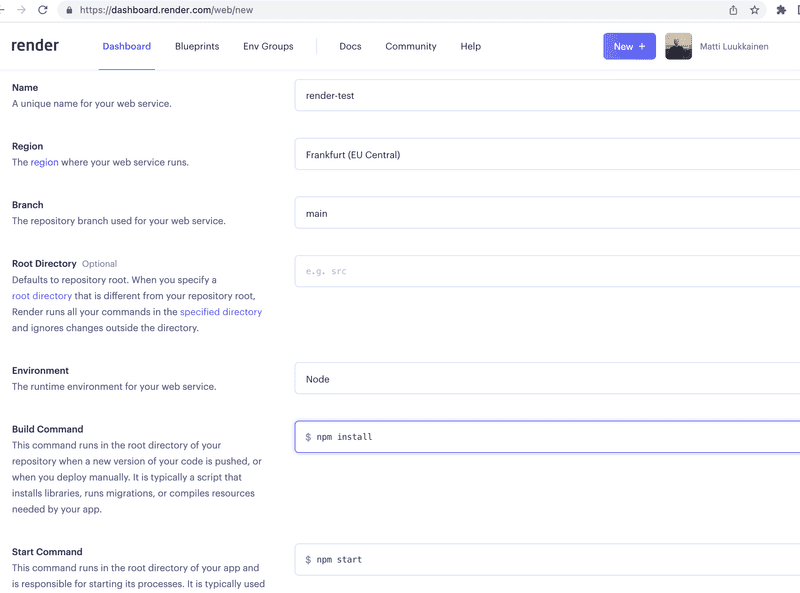
After signing in, let us create a new "web service":

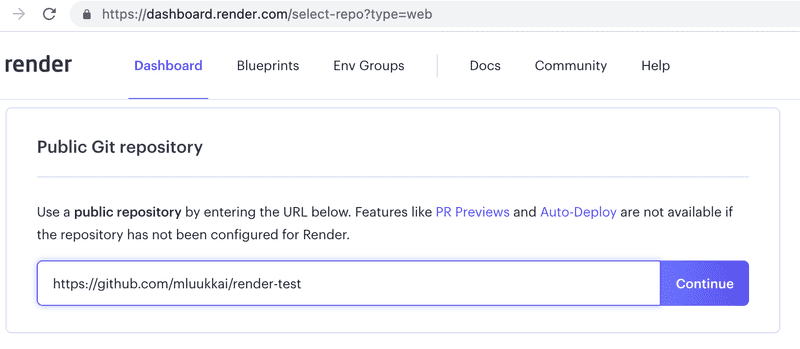
The app repository is then connected to Render:

The connecting seem to require that the app reopository is public.
Next we will define the basic configurations. If the app is not at the root of the repository the Root directory needs to be given a proper value:

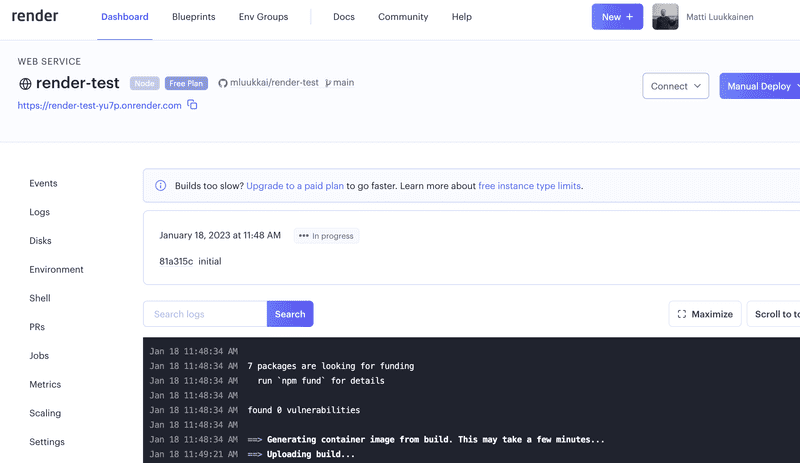
After this, the app starts up in the Render. The dashboard tells us the app state and the url where the app is running:

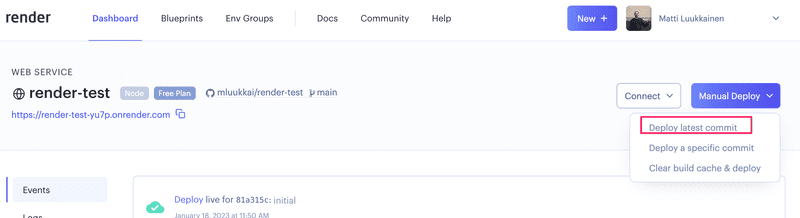
According to the documentation every commit to GitHub should redeploy the app. For some reason this is not always working.
Fortunately it is also possible to manually redeploy the app:

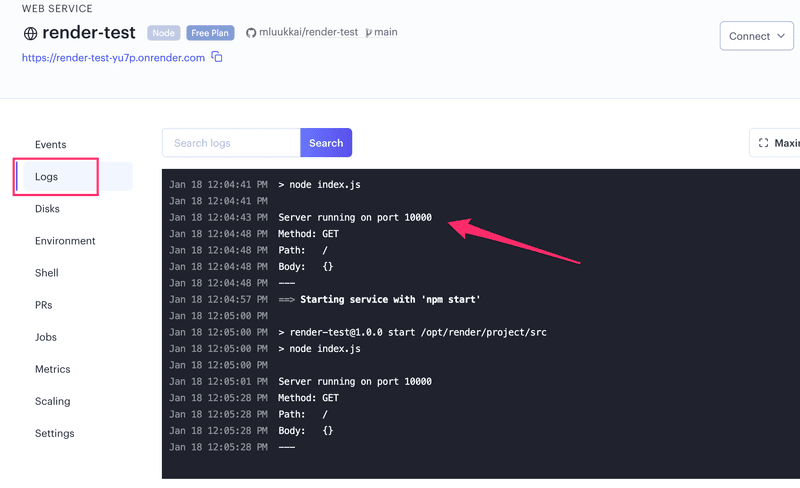
Also the app logs can be seen in the dashboard:

We notice now from the logs that the app has been started in the port 10000. The app code gets the right port through the environment variable PORT so it is essential that the file index.js has been updated as follows:
const PORT = process.env.PORT || 3001app.listen(PORT, () => {
console.log(`Server running on port ${PORT}`)
})Frontend production build
So far we have been running React code in development mode. In development mode the application is configured to give clear error messages, immediately render code changes to the browser, and so on.
When the application is deployed, we must create a production build or a version of the application which is optimized for production.
A production build of applications created with create-react-app can be created with the command npm run build.
Let's run this command from the root of the frontend project.
This creates a directory called build (which contains the only HTML file of our application, index.html ) which contains the directory static. Minified version of our application's JavaScript code will be generated in the static directory. Even though the application code is in multiple files, all of the JavaScript will be minified into one file. All of the code from all of the application's dependencies will also be minified into this single file.
The minified code is not very readable. The beginning of the code looks like this:
!function(e){function r(r){for(var n,f,i=r[0],l=r[1],a=r[2],c=0,s=[];c<i.length;c++)f=i[c],o[f]&&s.push(o[f][0]),o[f]=0;for(n in l)Object.prototype.hasOwnProperty.call(l,n)&&(e[n]=l[n]);for(p&&p(r);s.length;)s.shift()();return u.push.apply(u,a||[]),t()}function t(){for(var e,r=0;r<u.length;r++){for(var t=u[r],n=!0,i=1;i<t.length;i++){var l=t[i];0!==o[l]&&(n=!1)}n&&(u.splice(r--,1),e=f(f.s=t[0]))}return e}var n={},o={2:0},u=[];function f(r){if(n[r])return n[r].exports;var t=n[r]={i:r,l:!1,exports:{}};return e[r].call(t.exports,t,t.exports,f),t.l=!0,t.exports}f.m=e,f.c=n,f.d=function(e,r,t){f.o(e,r)||Object.defineProperty(e,r,{enumerable:!0,get:t})},f.r=function(e){"undefined"!==typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"})Serving static files from the backend
One option for deploying the frontend is to copy the production build (the build directory) to the root of the backend repository and configure the backend to show the frontend's main page (the file build/index.html) as its main page.
We begin by copying the production build of the frontend to the root of the backend. With a Mac or Linux computer, the copying can be done from the frontend directory with the command
cp -r build ../backendIf you are using a Windows computer, you may use either copy or xcopy command instead. Otherwise, simply copy and paste.
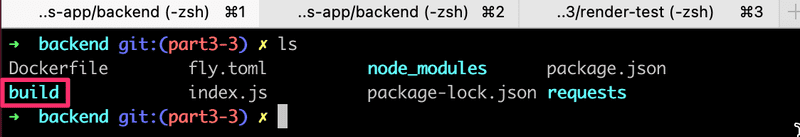
The backend directory should now look as follows:

To make express show static content, the page index.html and the JavaScript, etc., it fetches, we need a built-in middleware from express called static.
When we add the following amidst the declarations of middlewares
app.use(express.static('build'))whenever express gets an HTTP GET request it will first check if the build directory contains a file corresponding to the request's address. If a correct file is found, express will return it.
Now HTTP GET requests to the address www.serversaddress.com/index.html or www.serversaddress.com will show the React frontend. GET requests to the address www.serversaddress.com/api/notes will be handled by the backend's code.
Because of our situation, both the frontend and the backend are at the same address, we can declare baseUrl as a relative URL. This means we can leave out the part declaring the server.
import axios from 'axios'
const baseUrl = '/api/notes'
const getAll = () => {
const request = axios.get(baseUrl)
return request.then(response => response.data)
}
// ...After the change, we have to create a new production build and copy it to the root of the backend repository.
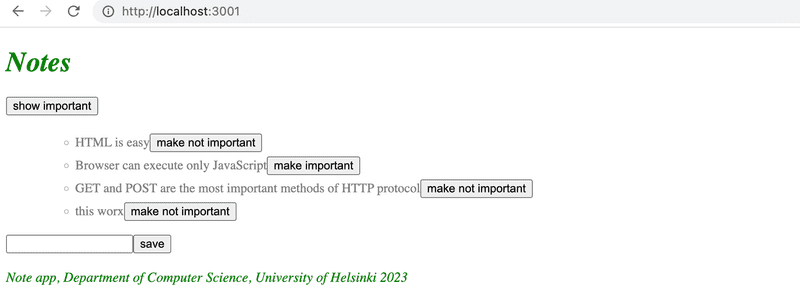
The application can now be used from the backend address http://localhost:3001:

Our application now works exactly like the single-page app example application we studied in part 0.
When we use a browser to go to the address http://localhost:3001, the server returns the index.html file from the build repository. The summarized contents of the file are as follows:
<head>
<meta charset="utf-8"/>
<title>React App</title>
<link href="/static/css/main.f9a47af2.chunk.css" rel="stylesheet">
</head>
<body>
<div id="root"></div>
<script src="/static/js/1.578f4ea1.chunk.js"></script>
<script src="/static/js/main.104ca08d.chunk.js"></script>
</body>
</html>The file contains instructions to fetch a CSS stylesheet defining the styles of the application, and two script tags that instruct the browser to fetch the JavaScript code of the application - the actual React application.
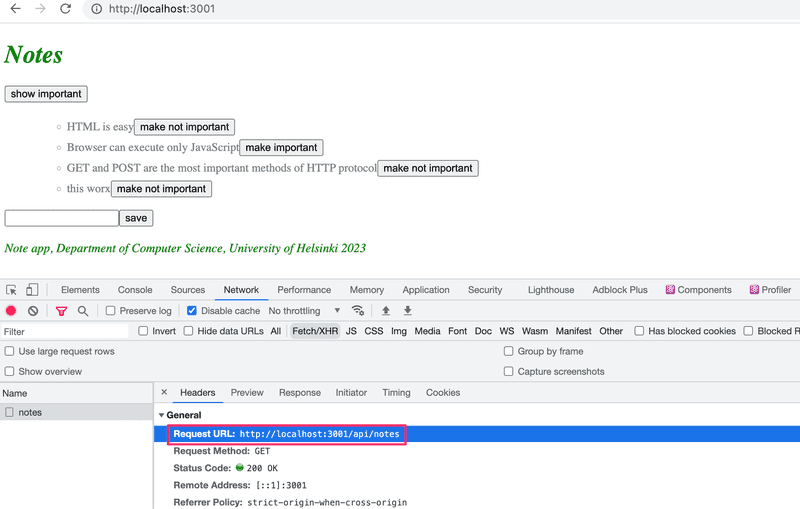
The React code fetches notes from the server address http://localhost:3001/api/notes and renders them to the screen. The communications between the server and the browser can be seen in the Network tab of the developer console:

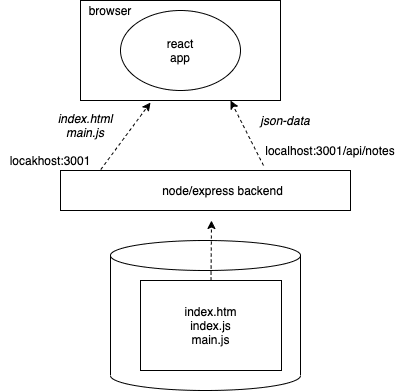
The setup that is ready for a product deployment looks as follows:

Unlike when running the app in a development environment, everything is now in the same node/express-backend that runs in localhost:3001. When the browser goes to the page, the file index.html is rendered. That causes the browser to fetch the product version of the React app. Once it starts to run, it fetches the json-data from the address localhost:3001/api/notes.
The whole app to the internet
After ensuring that the production version of the application works locally, commit the production build of the frontend to the backend repository, and push the code to GitHub again.
If you are using Render a push to GitHub might be enough. If the automatic deployment does not work, select the "manual deploy" from the Render dashboard.
In the case of Fly.io the new deployment is done with the command
fly deployThe application works perfectly, except we haven't added the functionality for changing the importance of a note to the backend yet.

Our application saves the notes to a variable. If the application crashes or is restarted, all of the data will disappear.
The application needs a database. Before we introduce one, let's go through a few things.
The setup looks like now as follows:

The node/express-backend now resides in the Fly.io/Render server. When the root address is accessed, the browser loads and executes the React app that fetches the json-data from the Fly.io/Render server.
Streamlining deploying of the frontend
To create a new production build of the frontend without extra manual work, let's add some npm-scripts to the package.json of the backend repository.
Fly.io
The script looks like this
{
"scripts": {
// ...
"build:ui": "rm -rf build && cd ../part2-notes/ && npm run build && cp -r build ../notes-backend",
"deploy": "fly deploy",
"deploy:full": "npm run build:ui && npm run deploy",
"logs:prod": "fly logs"
}
}The script npm run build:ui builds the frontend and copies the production version under the backend repository. npm run deploy releases the current backend to Fly.io.
npm run deploy:full combines these two scripts.
There is also a script npm run logs:prod to show the Fly.io logs.
Note that the directory paths in the script build:ui depend on the location of repositories in the file system.
Render
In case of Render, the scripts look like the following
{
"scripts": {
//...
"build:ui": "rm -rf build && cd ../frontend && npm run build && cp -r build ../backend",
"deploy:full": "npm run build:ui && git add . && git commit -m uibuild && git push"
}
}The script npm run build:ui builds the frontend and copies the production version under the backend repository. npm run deploy:full contains also the necessary git commands to update the backend repository.
Note that the directory paths in the script build:ui depend on the location of repositories in the file system.
NB On Windows, npm scripts are executed in cmd.exe as the default shell which does not support bash commands. For the above bash commands to work, you can change the default shell to Bash (in the default Git for Windows installation) as follows:
npm config set script-shell "C:\\Program Files\\git\\bin\\bash.exe"Another option is the use of shx.
Proxy
Changes on the frontend have caused it to no longer work in development mode (when started with command npm start), as the connection to the backend does not work.

This is due to changing the backend address to a relative URL:
const baseUrl = '/api/notes'Because in development mode the frontend is at the address localhost:3000, the requests to the backend go to the wrong address localhost:3000/api/notes. The backend is at localhost:3001.
If the project was created with create-react-app, this problem is easy to solve. It is enough to add the following declaration to the package.json file of the frontend repository.
{
"dependencies": {
// ...
},
"scripts": {
// ...
},
"proxy": "http://localhost:3001"}After a restart, the React development environment will work as a proxy. If the React code does an HTTP request to a server address at http://localhost:3000 not managed by the React application itself (i.e. when requests are not about fetching the CSS or JavaScript of the application), the request will be redirected to the server at http://localhost:3001.
Now the frontend is also fine, working with the server both in development- and production mode.
A negative aspect of our approach is how complicated it is to deploy the frontend. Deploying a new version requires generating a new production build of the frontend and copying it to the backend repository. This makes creating an automated deployment pipeline more difficult. Deployment pipeline means an automated and controlled way to move the code from the computer of the developer through different tests and quality checks to the production environment. Building a deployment pipeline is the topic of part 11 of this course.
There are multiple ways to achieve this (for example placing both backend and frontend code in the same repository ) but we will not go into those now.
In some situations, it may be sensible to deploy the frontend code as its own application. With apps created with create-react-app it is straightforward.
The current backend code can be found on Github, in the branch part3-3. The changes in frontend code are in part3-1 branch of the frontend repository.
